8 New And Beautiful JavaScript Image Popup Resources

Unlimited color variation, image files are used
Using Javascript sdk for streaming soundcloud tracks
popUp();

Share your spots “have direct link to it , when navigating to thlink browser window will scroll down to where image is located & trigger spot”
Easily control spots with javascript
Test custom image spots directly in it
- fixed bug that prevented using image spots with aiming effect
- Editor: Fixed bug image spots positioning & inclusion
- Plugin: image spots become responsive
- Plugin: image spot will hover aim effect
- Editor: improvement image loading
- Editor: improvement image spots markup
- Editor: use aiming effect with custom image spots

This slider jQuery plugin uses unobstrusive javascript transform a block of simple HTML jQuery slider markup into a georgous elegant slider, which can be completely customized using HTML5 data attributes. When using this plugin, your page layout will be consistent even if javascript has been disabled.To drastically reduce page loading times, lazy loading can be activated on a per image basis, so images will only be loaded right before they need to be shown.Added work around to prevent shadow from falling behind a parent div’s background image/color in certain configurations
“I have been using a slider image viewer for over 7 years my website as jQuery had up to now come close.Won’t break layout if javascript disabled.Optional animated popup preview thumbnails, including a Ken Burns transition.

The mega image viewer slideshow JavaScript jQuery plugin allows you to easily replace <div> tagsanimated image viewers. Viewer used for displaying high-resolutiobject (image – JPG, PNG, GIF). Cross-browser compatible – Image Viewer compatible with IE, CHROME, FIREFOX, OPERA, SAFARI.Additipopup windows on the hotspot. set image source javascript {“contentUrl” : “images/my_image. set image source html <img src=”images/my_image. Additipopup windows on the hotspot. Set image scale method.
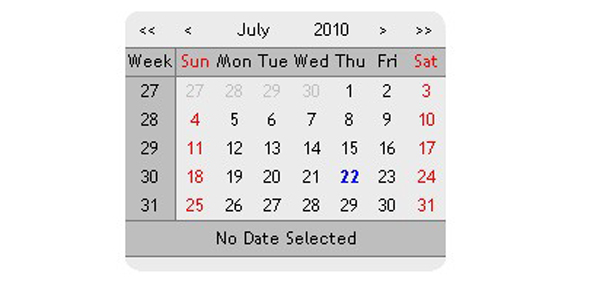
6. JSCalendar

JSCalendar is Javascript class that adds accessible and unobtrusive date-pickers to your form elements. Supports inline popup mode. Supports slide window, you can define image and text.

li JQuery JavaScript image slider / banner rotator with many cool features.jQuery Slider Banner Image Rotator for HTML
li jQuery Image Slider / Banner Image Rotator is carefully crafted slider/image rotator, full of features, very easy to install and customize. Whenever you need a full featured slider image rotator or you need simple ad banner, li jQuery Image slider will do job with ease!
This robust and yet elegant guy, has everything you need to build your next “to-impress” image slider.Easy to Use and Modify – it is extremely easy to use powerful slider/banner image rotator.Multiple Sliders / Banners – you can have many slider/image rotators on single HTML page.gif and LightBox enabled and the linked image will be displayed in Lightbox modal window activated.PrettyPhoto Support - when link is included and link points to YouTube, Vimeo, an image QuickTime move, li-slider automatically will recognize what is link type and will display it in modal window.Tooltip – when you hover the small slide buttons, thumbnail will popup. If you use image thumbnail will be automatically generated so you do not need create the thumbnails. If set to text, use alt property of image to include tooltip text. This means that if you need to change slider you do not need to tweak JavaScript code. We pre-loaded li jQuery Slider with total of 104 transitions, so you can open up your imagination create the most impressive sliders, ads banners and image rotators. li jQuery Slider / Banner Image rotator has native support for skins. Adding a new slide is a breeze – simply add one li tag an image within. Have you ever thought about having slider/banner and ads on one page and all they are JavaScript driven? Imagine how cool it is! You can have one JavaScript file multiple sliders. Maybe you need to update your banner? Maybe the show dates changed or the product price in your ad has change? No problem, simply upload the new image with the same name, and you have a brand new ad.Although we can’t promise huge free upgrades, we’d love to hear what you think about li jQuery Image Slider/Rotator and some of your suggestions will be implemented in the future versions.